Hello everyone. After learning a software or scripting language, we feel the need to learn a library of this structure as software developers. Because they offer us structures that make it easier to use the language we have learned. After Javascript is more or less mastered, we start learning the popular ReactJs library of javascript. This library also has structures that make our coding easier. These are Hooks.
Hooks, introduced in React version 16.8, are one of the structures that frontend developers frequently use in React projects. Although there is a detailed explanation in React documentation, it is one of the structures that are difficult to understand by beginner developers.
For this, I found a site that is simpler to explain and explains the use of each hook with examples. React Hooks Cheatsheet is a site that explains the hooks in react in a simple English language and reinforces them with examples. I will be sharing screenshots of a few sample explanations with you. You can click here to go to the site.
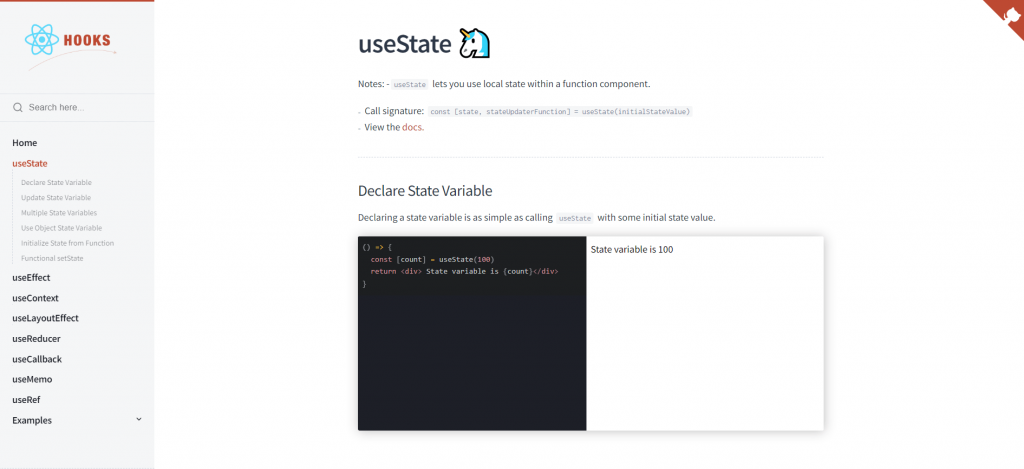
useState() Hook

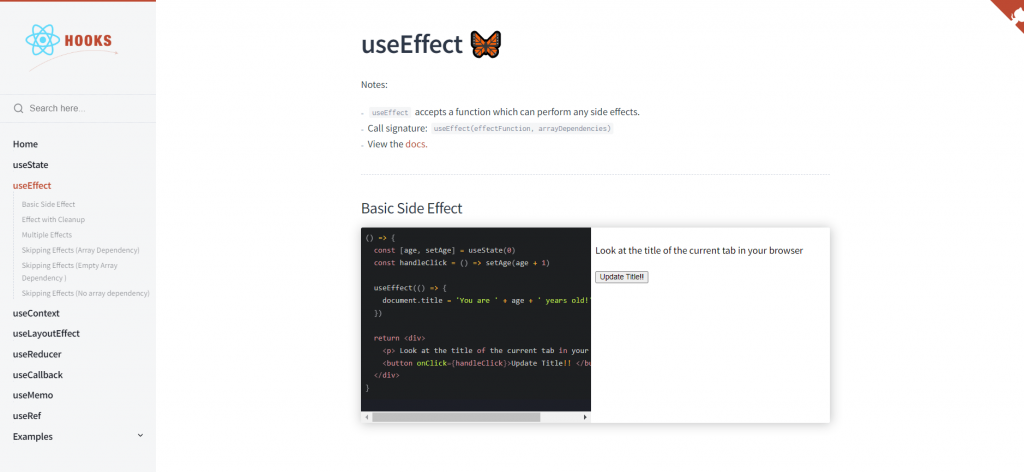
useEffect() Hook

In this article, we looked at the React Hooks Cheatsheet site, a site that offers a simpler explanation of the hook structures in React and reinforces them with examples. See you in my next blog post…


