We software developers spend most of our days coding in code editors or Ide’s. Some of these are programs like Vscode, sublime text, Webstorm, Phpstorm. But besides these, there are also many code editors and ide that are currently available online where you can code in the browser.
In this article, I will be introducing you to CodeSandbox, Codepen and Repl.it, popular code editors where you can code online in a browser. Let’s get started…
- Creating a Project Structure with Next.js 13

- How to make pagination in React without using npm package?

- 2022 – Javascript Array Methods: filter()

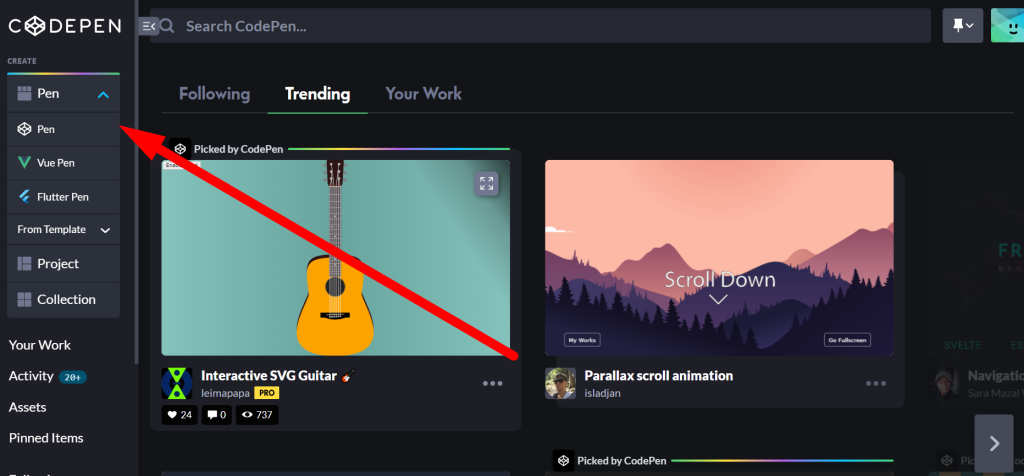
CodePen Code Editor
CodePen is an online code editor where you can test or live stream projects that you have created using the trio of HTML, CSS and JavaScript. The most popular part of this code editor is that it has a “real-time preview” feature, so you can instantly see the output of the instantly written code. Therefore, I can say that many developers publish their projects in html, css and javascript on this site first, but I can’t prove it. ? Since the projects published here are open source projects, you can use the coding of a project for free as you wish.
All you need to do to start using Codepen is to sign up with your email address or you can log in directly with your Facebook, Twitter or GitHub account. After logging in, you can create your first project with the pen panel in the left corner to create a new project file.

What is CodePen Pro?
- Privacy Feature: I mentioned that the projects published in Codepen are open source. The reason is that if you want to hide your projects. You have to get Codepen Pro service. That’s why all the projects you see on codepen are open source.
- Asset Hosting Feature: You can keep your project files on CodePen for easy access and management.
- Collaboration Mode Feature: You can work with colleagues and friends on the same Pens in real time. See edits instantly and chat together without leaving CodePen.
Codepen Pros
- Offers enough free plans for simple hobby projects
- It has many HTML templates and CSS Preprocessors.
- Supports programming languages such as JavaScript, TypeScript, CoffeeScript and LiveScript.
- Babel has support for transpies.
- Support for automatic code completion
- You can use JavaScript packages through the Skypack CDN.
CodeSandbox Code Editor
CodeSandbox is an online code editor where you can create both static and dynamic web applications. It’s useful for quickly prototyping, showcasing or testing existing projects. At the same time, the best feature that front end developers like is that it supports the most popular libraries such as React, Vue, Gatsby and Next. To start using CodeSandbox, simply sign in with your GitHub, Google or Apple account. After signing in, you can start coding instantly. CodeSandbox provides you with basic templates when creating a new project. You can also import a project from the GitHub repository and code on this project.

CodeSandbox Pros
- It has a very good free plan
- It has very good documentation on its use.
- It has templates of popular front end libraries. Setting up a project has never been so easy ?
- Github integration. With the connection to Github, you can edit the coding of your project on Github via CodeSandbox and even create a new repo.
- You can install and use Javascirpt npm packages.
- You can use JavaScript packages through the Skypack CDN.
- Syntax highlighting feature
Repl.it IDE
Repl.it is more of an IDE than a browser-based code editor. It provides a working environment for various programming languages such as Node, Python, C, Java and R. So you can use Repl.it for all your projects, static or dynamic. Rep.it also offers templates like CodeSandbox as a basis for a quick project setup. You can also import an existing github repo and continue coding. You can sign up with an email address or sign in with your Google, GitHub, Apple or Facebook account and start using Repl.it immediately. In addition, Repl.it has a vibrant community where you can get help. The only downside is that there is no command line tool to interact with Repl.it from the terminal.

Repl.it Pros
- Having a good free plan.
- It has an active community.
- A well-prepared documentation
- Supports many programming languages.
- Github integration is possible.
- You can upload files and folders from your local computer.
- Provide a simple repl database service for projects that require a database.
- It is not only ideal, but also a learning platform.
Yes, we have come to the end of this blog post. If your goal is to exhibit your project live, to share it by giving an instant link or to install a code editor on the computer, to create a project instantly in the browser and start coding, I can say that these sites are just for you.
In this article, I have introduced you to 3 popular code editors (One of them is IDE ?). I hope it has been a useful content. See you in my next blog post. Goodbye.


