Hello, in this article, I will be giving you information about forEach, a javascript array method. At the same time, we will be reinforcing it with examples. In addition, I will also be providing examples of using this method in real life with React, a javascript library.
Before entering the subject, I have not come across many blog posts that provide examples while explaining these methods, but I have not come across a blog post that explains with examples exactly where and how they are used in a real project. In this blog post and in my next blog posts, I will be explaining these methods to you by providing examples of exactly how these methods are used in a real project. Let’s start…
What is the Javascript Array Method ForEach()?
It ensures that each element in the array goes through the defined operation. But map() does not return a value, an array, like the array method.

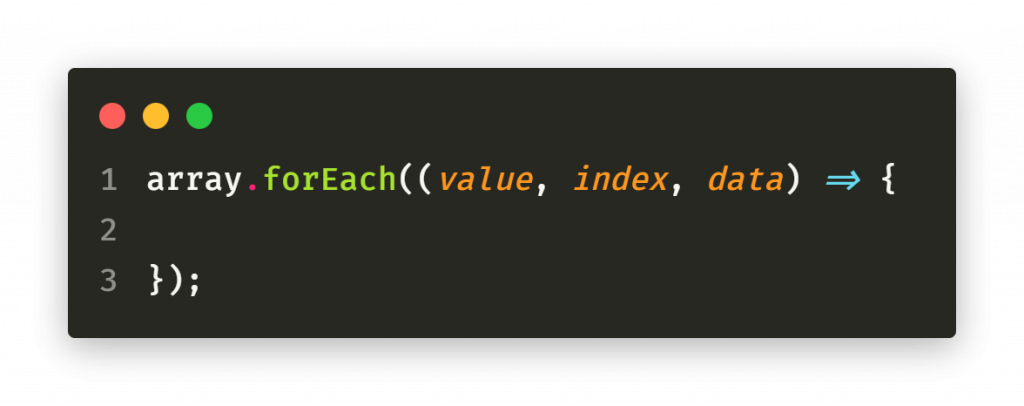
- value : The value of the element that is processed in the loop.
- index : The index number of the element in the loop that passes through the operation. (We do not forget that arrays start from zero. ?)
- data : The array to which the element in the loop belongs.
WARNING : If the given array is empty, forEach will not work. Also, if there is an empty value in the array, it will be ignored.
ForEach Standard Example
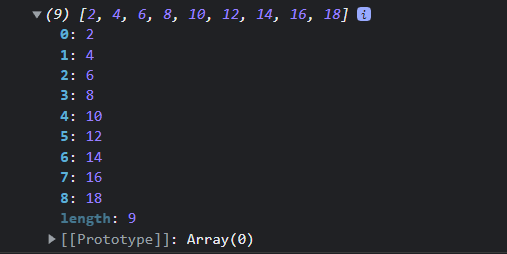
Let’s reinforce the forEach method with a standard example. If we want to replace the elements of an array containing numbers from 1 to 9 with 2 times, how can we do it? Let’s do it with forEach.
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data.forEach((value, index, data) => {
data[index] = value * 2;
});
console.log(data);Now if I explain the codes above. In the “data[index] = value * 2;” section, we multiply the value of the element in the loop by 2 and replace it with the new value. In this way, we have replaced the value of each element in the data with a value that is twice the value.

Real Project Use of ForEach
In React projects, the map() method is generally used to embed a json data from the api into html. But again, I will show you the use of the forEach method on React on a similar coding example.
import { useEffect, useState } from "react";
const ForEach = () => {
const [data, setData] = useState([]);
const names = []; // names array
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((res) => {
setData(res);
});
}, []);
data?.forEach((value, index) => {
names.push(
<h3 key={index} className="name">
{value.username}
</h3>
);
});
return (
<div>
<h1>ForEach</h1>
<div>{names}</div>
</div>
);
};
export default ForEach;
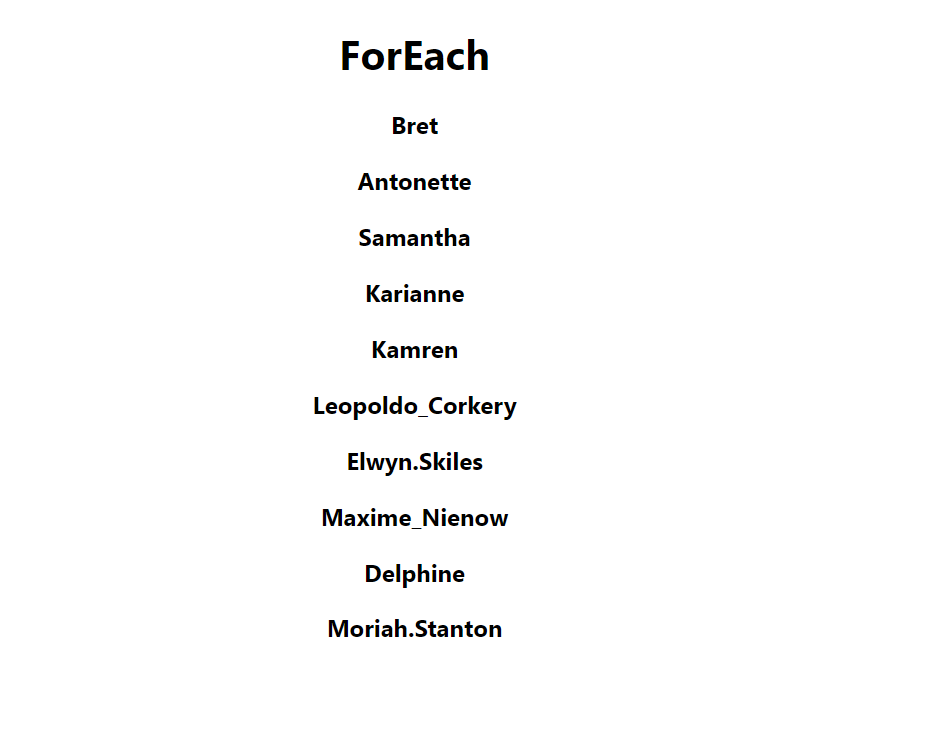
In the above coding, we pull our data from the Api using the fetch method via jsonplaceholder. But we want to do something special for the usernames of the data coming from this data. So we created a new array called names, in which we will be holding React elements. Finally, we print the names array in return.

In a real project, the forEach array method is used in this way. But as I said, the map() method is used in general.
In this article, we have learned how to use forEach, a javascript array method, in a standard and real project. See you in my next blog post…


