Hello there. Since 2017, I have been interested in web software. I can say that I have coded many html templates until this time. In css coding, I have used many css selectors such as id, class, ::first-line, :nth-child(n). But there are many more selectors that I don’t know. In this blog post series, we will be learning new css selectors together.
- Creating a Project Structure with Next.js 13

- How to make pagination in React without using npm package?

- 2022 – Javascript Array Methods: filter()


What are Css Selectors?
First, let’s learn what a selector is. They are structures that allow us to tag, that is, change the properties of any element or elements on the HTML page. In this article, we will be looking at the :is() css selector, one of these with you.
Html Structure
I am sharing the html structure that we will work on in this article below.
<div class="parent">
<p class="box1">Box 1</p>
<p class="box2">Box 2</p>
<p class="box3">Box 3</p>
<p class="box4">Box 4</p>
</div>:is() Css Selector
It is a css selector that you can use when you want to give the same style to more than one html element. I use the mixin structure in such a structure because I do scss coding instead of css coding. You can take a look at my blog post What is scss mixin in it. Anyway, let’s say we don’t know scss, let’s show an example of how I was coding in css without this selector before.
Previous Use
To give the same style to more than one element, I was coding something like the following in css before.
.parent .box1 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box2 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box3 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}
.parent .box4 {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}This is how I was coding before. There is a lot of repetitive coding, isn’t there? Here the :is() method saves us from this repetition. Let me show you how I am coding now.
Current Use
Let’s see its use with the :is() selector.
.parent :is(.box1, .box2, .box3, .box4) {
background: blue;
color: white;
border-radius: 4px;
padding: 4px;
margin: 4px;
font-size: 16px;
line-height: 16px;
}Yes, that’s it. 36 lines of coding down to 9 lines. I am sure you will use the :is() selector in your repetitive css coding from now on. ? Finally, let’s look at the browser support.
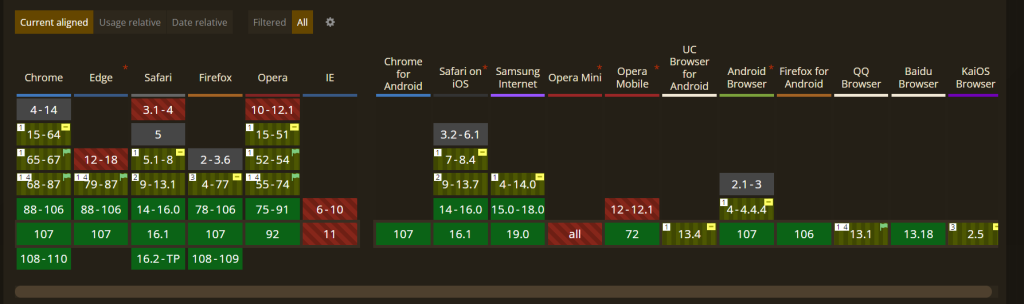
Browser Support
It is currently supported by most browsers. But it is not supported by Internet Explorer and Opere Mini.?

We have come to the end of this blog post, see you in my next blog post… Take care of yourselves. Oh, this is a series. So content like this will continue to come. To be instantly notified of the next blog post, you can turn on notifications by pressing the bell in the lower left corner. ?
Source: caniuse